In the ever-evolving world of digital design, staying ahead of the curve is essential. One such innovation that has taken the design community by storm is the WebP plugin for Photoshop download. In this comprehensive guide, we’ll delve into the significance of WebP, the seamless integration of its plugin into Photoshop, and how this combination can elevate your design game. Let’s embark on a journey to unlock new possibilities in the realm of web design.
Understanding the Power of WebP

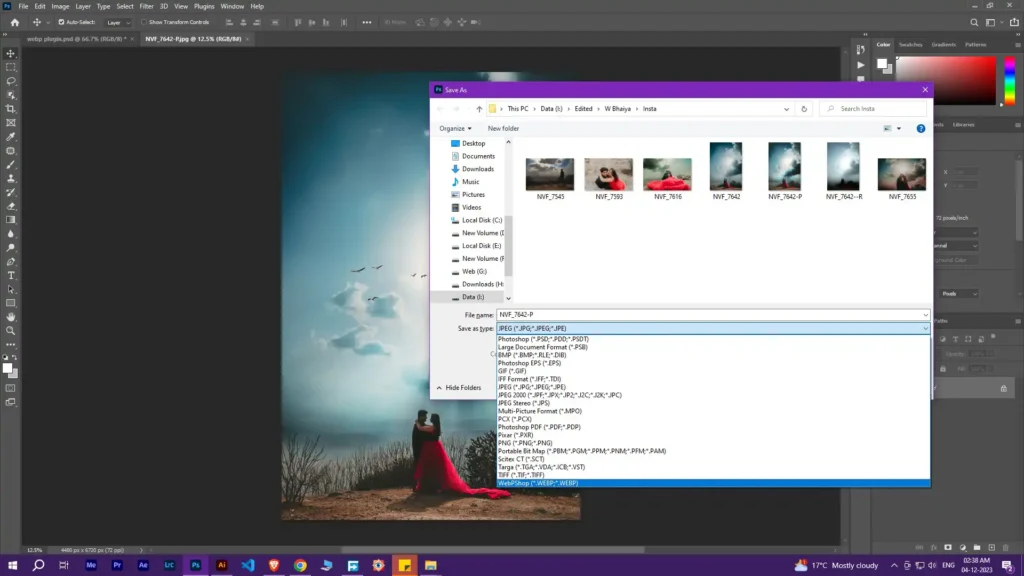
Save as .webp select
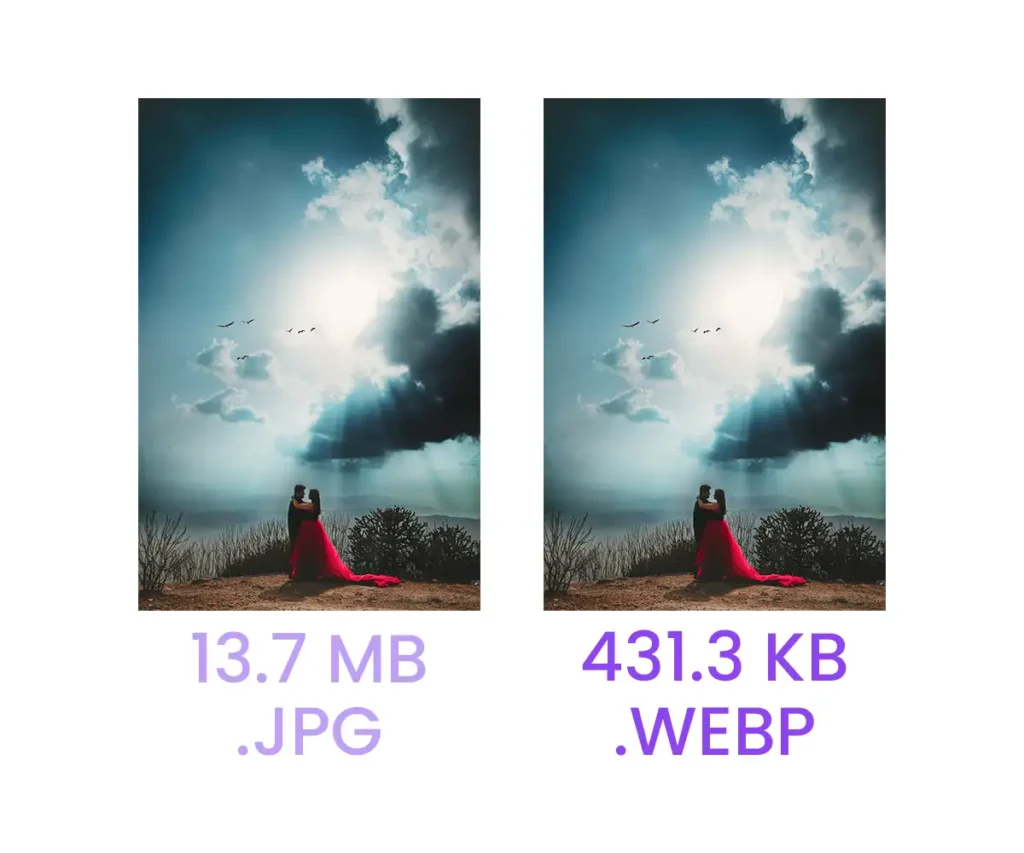
WebP is not just another image format; it’s a digital game-changer. Developed by Google, WebP boasts impressive compression capabilities without compromising image quality. This means faster loading of web pages and a smoother user experience.
The Need for a WebP Plugin for Photoshop Download
Bridging the Gap
As Photoshop continues to be a go-to tool for designers, the integration of a WebP plugin is a natural progression. This section explores why having a dedicated WebP plugin for Photoshop is crucial in adapting to the changing landscape of web design.
Streamlining Workflow
The WebP plugin is not just about supporting a new file format; it’s about streamlining your design workflow. Learn how the plugin seamlessly fits into your Photoshop environment, allowing you to export WebP images effortlessly.
Benefits of WebP Plugin for Photoshop Download
Unmatched Compression Efficiency
Explore how the WebP plugin for Photoshop capitalizes on the format’s inherent compression efficiency. Designers can now deliver visually stunning images without compromising on website performance.
Versatility in Design
One of the standout features of the WebP plugin is its support for both lossy and lossless compression. Dive into how this versatility empowers designers to choose the right compression method based on the specific requirements of their projects.
Improved Page Load Speed with WebP Plugin for Photoshop Download

Set the Quality As you Want
In the digital age, every second counts. Discover how integrating WebP images, facilitated by the Photoshop plugin, can significantly improve page load speed, leading to a better user experience and potentially higher search rankings.
How to Download and Install the WebP Plugin for Photoshop Download
Step-by-Step Guide
Let’s get practical. This section provides a step-by-step guide on how to download and install the WebP plugin for Photoshop. Follow along, and in just a few clicks, you’ll be ready to harness the power of WebP in your design projects.
Tips and Tricks for Optimizing WebP Images in Photoshop
Color Management
Delve into the nuances of color management when working with WebP images in Photoshop. Learn tips and tricks to ensure that your designs maintain their vibrancy and accuracy.
Handling Transparency
WebP supports transparency, but how do you maximize it in Photoshop? This section guides you through the process of handling transparency in your WebP images for stunning results.
Best Practices for WebP Optimization
Image Compression Strategies
Optimizing images for the web is an art. Dive into best practices for image compression specific to WebP. Strike the perfect balance between image quality and file size, ensuring your designs are both visually appealing and efficiently delivered.
Designing for Speed
Page load speed is a critical factor for user satisfaction and SEO. Explore design strategies that go hand in hand with WebP optimization, ensuring your website not only looks stunning but loads with lightning speed.
WebP and Social Media Integration
Enhanced Social Sharing
Social media is a visual playground, and WebP images shine in this space. Learn how the WebP format enhances the visual appeal of your social media posts, making your content more shareable and engaging.
Platform-Specific Considerations
Different social media platforms have varying requirements for image formats. Understand how to tailor your WebP images for optimal display on popular platforms like Facebook, Instagram, and Twitter.
Common Challenges and Solutions
Browser Compatibility
While WebP is widely supported, browser compatibility can still be a concern. Explore common challenges designers face and effective solutions to ensure your WebP images render seamlessly across browsers.
File Size Considerations
Optimizing file sizes is a crucial aspect of web design. Uncover strategies for striking the right balance between image quality and file size when working with the WebP format.
Conclusion
In conclusion, the WebP plugin for Photoshop is not just a tool; it’s a gateway to a more efficient and visually appealing design experience. By seamlessly integrating WebP into your Photoshop workflow, you’re not only keeping up with industry trends but also positioning yourself for success in a digital landscape that values speed and quality. Elevate your design game today with the WebP plugin for Photoshop.
FAQs About WebP Plugin for Photoshop

What is the WebP format?
WebP is an image format developed by Google, known for its advanced compression algorithms that maintain high image quality with smaller file sizes.
Why do I need a WebP plugin for Photoshop?
The plugin allows seamless integration of WebP into your Photoshop workflow, enabling you to export images in this highly efficient format.
Is the WebP format widely supported?
Yes, major browsers, including Chrome, Firefox, and Microsoft Edge, support the WebP format, ensuring broad compatibility.
Can I use the WebP plugin for both personal and commercial projects?
Absolutely! The WebP plugin for Photoshop is versatile and can be used for any project, whether personal or commercial.
Does the WebP format support transparency?
Yes, WebP supports both lossy and lossless compression, including transparency, providing flexibility in design.




Pingback: Color Grading Photos Magic: Transform Your Photos with These 14 Pro Tips and Tricks! - NialTech NialTech
What an insightful article! Your ability to break down complex topics into easily understandable points is truly commendable. I appreciate the thorough research and the engaging writing style that keeps readers hooked from start to finish. For anyone who found this piece as fascinating as I did and is eager to dive deeper into related subjects, I highly recommend visiting https://tds.rida.tokyo/com. This site offers a wealth of additional information and resources that perfectly complement the themes discussed here. Thank you for sharing your knowledge and providing such valuable content. I look forward to reading more of your work in the future!
This article offers a fascinating perspective on the subject. The depth of research and clarity in presentation make it a valuable read for anyone interested in this topic. It’s refreshing to see such well-articulated insights that not only inform but also provoke thoughtful discussion. I particularly appreciated the way the author connected various aspects to provide a comprehensive understanding. It’s clear that a lot of effort went into compiling this piece, and it certainly pays off. Looking forward to reading more from this author and hearing other readers’ thoughts. Keep up the excellent work!
Fantastic article! I appreciate how clearly you explained the topic. Your insights are both informative and thought-provoking. I’m curious about your thoughts on the future implications of this. How do you see this evolving over time? Looking forward to more discussions and perspectives from others. Thanks for sharing!
Great article! I appreciate the clear and insightful perspective you’ve shared. It’s fascinating to see how this topic is developing. For those interested in diving deeper, I found an excellent resource that expands on these ideas: check it out here. Looking forward to hearing others’ thoughts and continuing the discussion!
Excellent article! The depth of analysis is impressive. For those wanting more information, I recommend this link: FIND OUT MORE. Keen to see what others think!